
اگر این پرسش ذهن شما را مشغول کرده که “به طراحی سایت نیاز دارم یا نه؟” ادامه متن را مطالعه نمایید.
امروزه وب سایتها نقش اصلی ایجاد ارتباط با مخاطب را به عهده دارند. مهم نیست زمینه کاری شما چیست. قصد فروش محصولات دارید یا میبایست سرویسی را به کاربران ارائه دهید. صاحب یک شرکت یا تولیدی هستید و لازم است محصول خود را سریع و آنلاین به مخاطب معرفی کنید. در هر صورت لازمهی رسیدن به این هدف، داشتن یک صفحهی آنلاین جهت ارتباط با مخاطب است. این وب سایت باید ویژگیهایی را داشته باشد تا بتواند مخاطب را ظرف چند ثانیه جذب کند. ازجمله سرعت مناسب بارگزاری صفحات، واکنشگرا بودن جهت نمایش مناسب در انواع نمایشگرها (دسکتاپ، تبلت، موبایل)، رعایت اصول رابط کاربری (UI) و تجربه کاربری (UX)، پیاده سازی بر اساس پارامترهای سئو جهت دیده شدن بهتر وب سایت در نتایج موتورهای جستجو مانند گوگل و…
معیارهای ضروری در طراحی سایت
در صورتی که قصد ورود به بازار آنلاین (داخلی یا خارجی) دارید، قدم اول داشتن یک وب سایت حرفهای است که طبق اصول و استانداردهای وب طراحی و راه اندازی شده باشد.
پارامترهای بی شماری باید لحاظ شود تا وب سایت آمادهی عرض اندام در کنار رقبا باشد. رقیب؟ بله! فرض کنید هدف شما راه اندازی یک وب سایت فروشگاه کیف و کفش است. همین الان این عبارت را جستجو کنید. دهها سایت فارسی زبان پیدا میکنید که به صورت تخصصی در این حوزه فعالیت میکنند.
در اینجا تعدادی از پارامترهای اصلی برای طراحی سایت حرفهای را بررسی میکنیم:
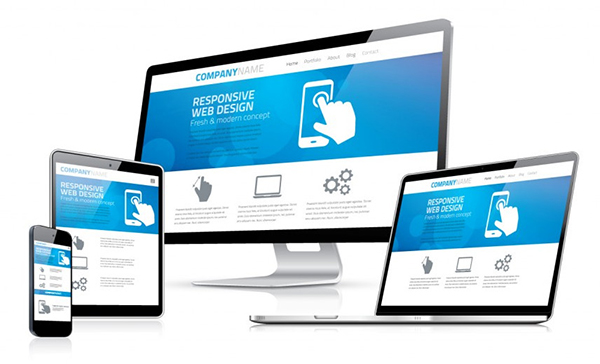
طراحی واکنشگرا یا ریسپانسیو
با ظهور دیوایسهای قابل حمل مانند موبایل و تبلت، بهینه سازی وب سایتها برای این ابزار به یک ضرورت تبدیل شد. وب سایتهای قدیمی قابلیت انعطاف در ابعاد را نداشتند بنابراین در صفحات نمایش کوچک مخاطب مجبور به زوم کردن صفحه و حرکت به جهات مختلف بود تا بتواند محتوای صفحه را مطالعه کند. برای حل این معضل، طراحان به طراحی صفحات واکنشگرا (Responsive) روی آوردند.

در این نوع طراحی، اجزاء صفحات یک وب سایت متناسب با اندازهی صفحه نمایش دیوایس مخاطب چیده شده و کاربر به راحتی میتواند به قسمتهای مختلف آن دسترسی داشته باشد. ما در آتیس دیزاین از فریم ورک معتبر و قدرتمند Bootstrap به منظور پیاده سازی هرچه بهتر وب سایتها به صورت واکنشگرا بهره میبریم تا همه مخاطبان کسب و کار شما فارغ از اینکه با چه وسیلهای وب سایت شما را مرور میکنند (رایانه، موبایل، تبلت) به سرعت به محتوای موردنظر دسترسی داشته باشند. ضمن اینکه در چند سال گذشته گوگل برای وب سایتهایی که از صفحات واکنشگرا استفاده نکنند نمرهی منفی درنظر میگیرد. بخصوص در جستجوهایی که روی موبایل و تبلت صورت میگیرد، کاهش رتبه میتواند محسوستر باشد.
رعایت پارامترهای سئو
یکی از مهمترین ملاکهای فعلی در طراحی سایت، رعایت اصول مرتبط با سئو میباشد. سئو (مخفف Search Engine Optimization) در یک کلام یعنی “بهینه سازی وب سایت برای موتورهای جستجو”. تکنیکهای سئو مجموعه اقداماتی هستند که در نهایت تجربهی مطلوبی به مخاطب سایت ارائه دهد. ازجمله : سرعت مناسب بارگزاری صفحات، متن مناسب و عدم کپی برداری از سایر وب سایتها، استفاده از تصاویر مناسب در متن، ریسپانسیو بودن صفحات، در دسترس بودن همیشگی سایت و عدم قطعی های مکرر و طولانی و… .

این فقط لیست کوچکی از پارامترهای مدنظر گوگل برای سنجش رتبهی وب سایت است. با تجربهای که در این چند سال در زمینهی سئو در طراحی سایت بدست آوردهایم، پیاده سازی حداکثری معیارهای آن همیشه دغدغهی ما بوده و خواهد بود.
رابط کاربری (UI) بهینه و مناسب
حتما در وب گردیهای خود با وب سایتهایی روبرو شده اید که ظاهری بسیار شلوغ و بهم ریخته داشته و باعث سردرگمی شما شده اند. استفاده افراطی از عناصر گرافیکی، امکانات غیر ضروری و همه مواردی که میتواند مسیر رسیدن مخاطب به هدف را دشوار سازد.

ما در طراحی سایت روی بهینه و استاندارد بودن صفحات بر اساس استانداردهای جهانی تاکید و دقت زیادی داریم و نهایت سعی و تلاش خود را جهت گرفتن بهترین خروجی بکار میگیریم.
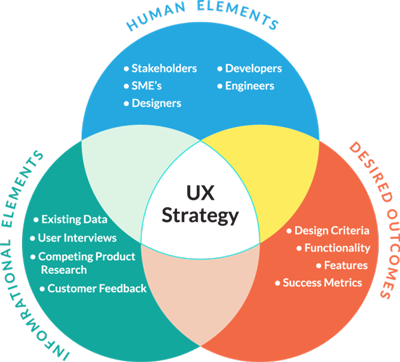
تجربه کاربری (UX)
تجربه کاربری یا User eXperience همانطور که از نامش پیداست، با تجربهی کاربر ارتباط دارد. تجربه کاربری به مجموعه اقداماتی گفته میشود که تا حد امکان از بروز ابهامات در ارتباط کاربر با وب سایت جلوگیری کرده و باعث میشود شخص در سریعترین زمان ممکن به هدف خود برسد.

ممکن است در یک طراحی سایت، معیارهای رابط کاربری و گرافیکی به خوبی پیاده سازی شود اما این پیاده سازی به نحوی صورت گیرد که در نهایت باعث سردرگمی و بروز ابهاماتی برای مخاطب گردد.
سازگاری با مرورگرهای مختلف
مرورگرهای وب در برخی موارد، اِلمانهای بکار رفته در طراحی سایت را به گونهای متفاوت از سایر مرورگرها اجرا و نمایش میدهند. بنابراین لازم است طراح با این جزئیات آشنا بوده و وب سایت را قبل از بهره برداری، به طور کامل بر روی مرورگرهای مختلف تست و عیب یابی نماید.

درحال حاضر مرورگرهای کروم، فایرفاکس، سافاری، اوپرا و اینترنت اکسپلورر یا جایگزین آن یعنی مایکروسافت اج، بیشترین استفاده را در بین کاربران داشته و طراح باید تمرکز خود را روی سازگاری حداکثری وب سایت روی این مرورگرها داشته باشد.
پشتیبانی
پشتیبانی یکی از ضروری ترین ملزومات بعد از راه اندازی و تحویل وب سایت به مشتری است. سیستم مدیریت محتوا و پلاگینها مرتب نیاز به بروزرسانی دارند. همچنین ممکن است مشکلاتی برای وب سایت رخ دهد که مستلزم شناسایی و رفع عیوب است تا در تعامل مخاطبین با وب سایت وقفهای صورت نپذیرد.
جهت اطلاع از تعرفه و مدت زمان لازم برای طراحی سایت خود، فرم ثبت درخواست را تکمیل نمائید.